このブログ用にロゴアイコンを作って、ファビコンを設定してみました!
ファビコンって何?と思う方もいるかもしれませんね。ファビコンは、ウェブサイトの「顔」みたいなもので、ブラウザのタブやブックマークにちょこんと表示される小さなマークのことです。

かわいく仕上がったので、作り方もご紹介しますね!
今回使ったソフトは Photoshop です。

ロゴのイメージは、「MiyakawAI」の中の大文字「M」「A」「I」の3文字を組み合わせたデザインにしました。
まずはお気に入りのフォント、Bauhaus 93 を選びます。
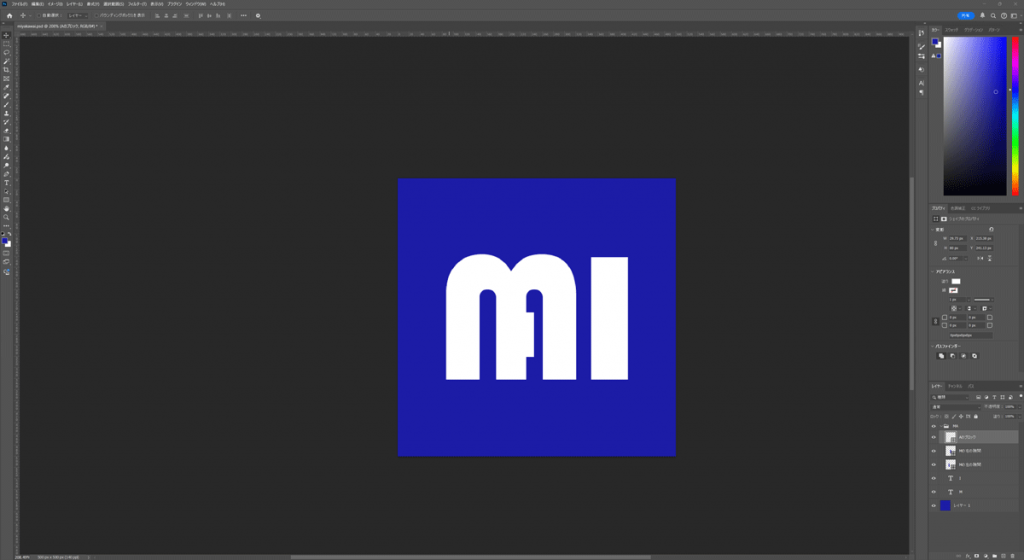
次に「M」と「I」を入力して、中央にしっかり揃えて配置しました。

ただ、「M」の隙間が少し狭すぎるかな…と気になりました。
次に、「M」の隙間を少し広げて、「M」と「I」の間のスペースも調整しました。
実は、ここにはちょっとしたコツがあるんです!

ここで、最後の工夫を加えていきます!
仕上げに、「M」の右側の隙間に、高さの半分の白い長方形を入れて微調整しました。
これで「A」に見えるように工夫完了!「M」の中に隠れていた「A」が姿を現しました✨

これで全体のバランスが整いました!
これで完成です!
